博客搭建
一. 搭建准备
搭建之前需要准备的软件:
git ,git安装详见网上安装步骤
二, 安装hexo,完成简单本地页面展示
1.以管理员身份进入cmd窗口输入指令:
npm install -g hexo-cli
2.先创建一个文件夹myblog,在这个文件夹下直接右键git bash打开
然后初始化hexo
hexo init // 初始化 hexo g // 生成静态文件 hexo s // 启动服务预览
在浏览器中输入http://localhost:4000/即可看到
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章 t
- hemes:主题
- _config.yml: 博的配置文件
三, 变更主题
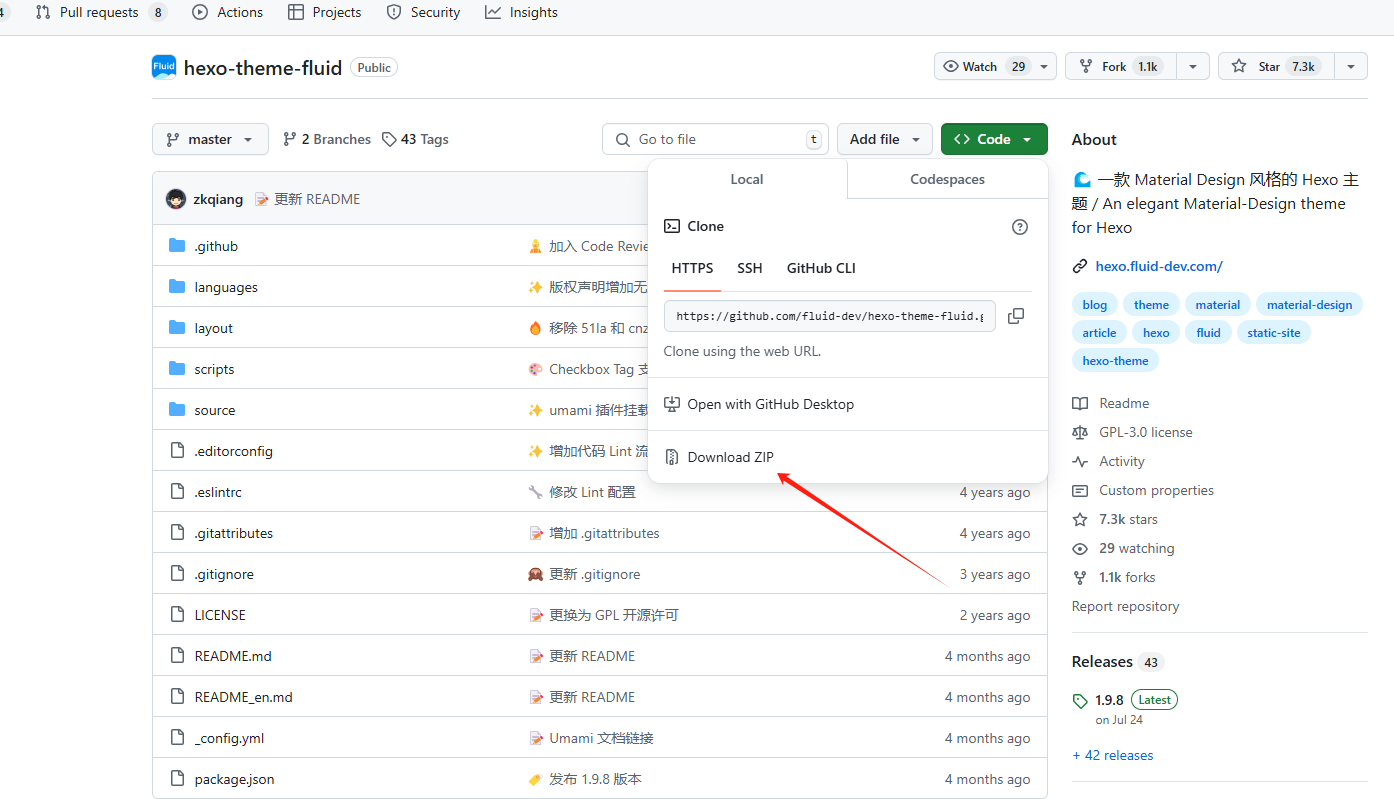
在github上搜索:https://github.com/fluid-dev/hexo-theme-fluid,下载文件

将文件拷贝到博客根目录themes文件内,同时在根目录创建_config.fluid.yml文件,

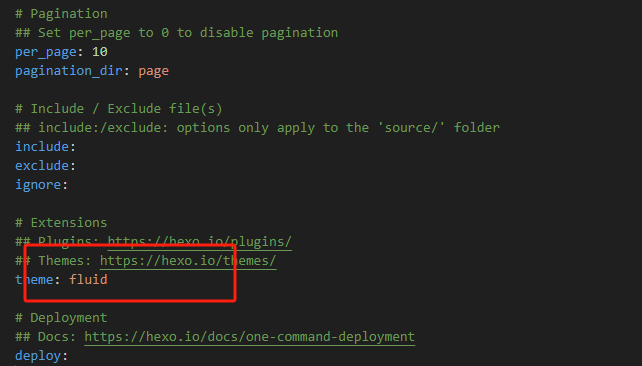
然后使用记事本打开Blog文件中的_config.yml文件,更换主题名称:

四. 配置SSH Key
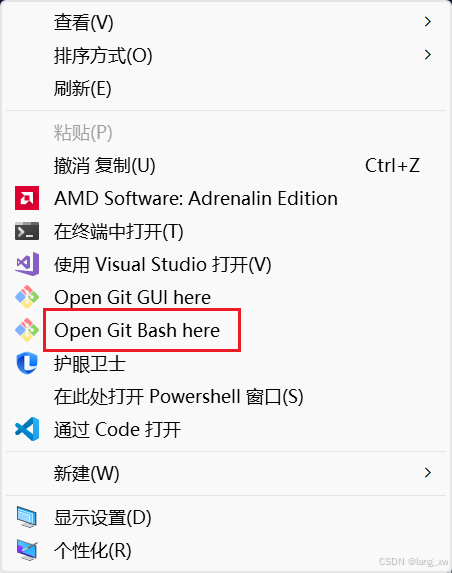
鼠标右击打开Git Bash

若还没有user.name 和user.email,先配置
git config --global user.name "你的GitHub用户名" git config --global user.email "你的GitHub注册邮箱"
生成ssh key
使用下面命令生成ssh-key
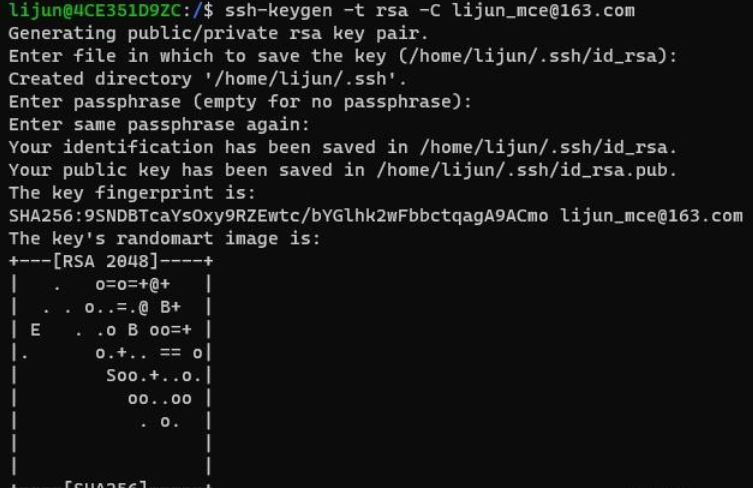
ssh-keygen -t rsa -C "xxx@xxx.com" // 将 "xxx@xxx.com" 替换为你自己GitHub的邮箱地址
然后一直按 “enter”键,如下图

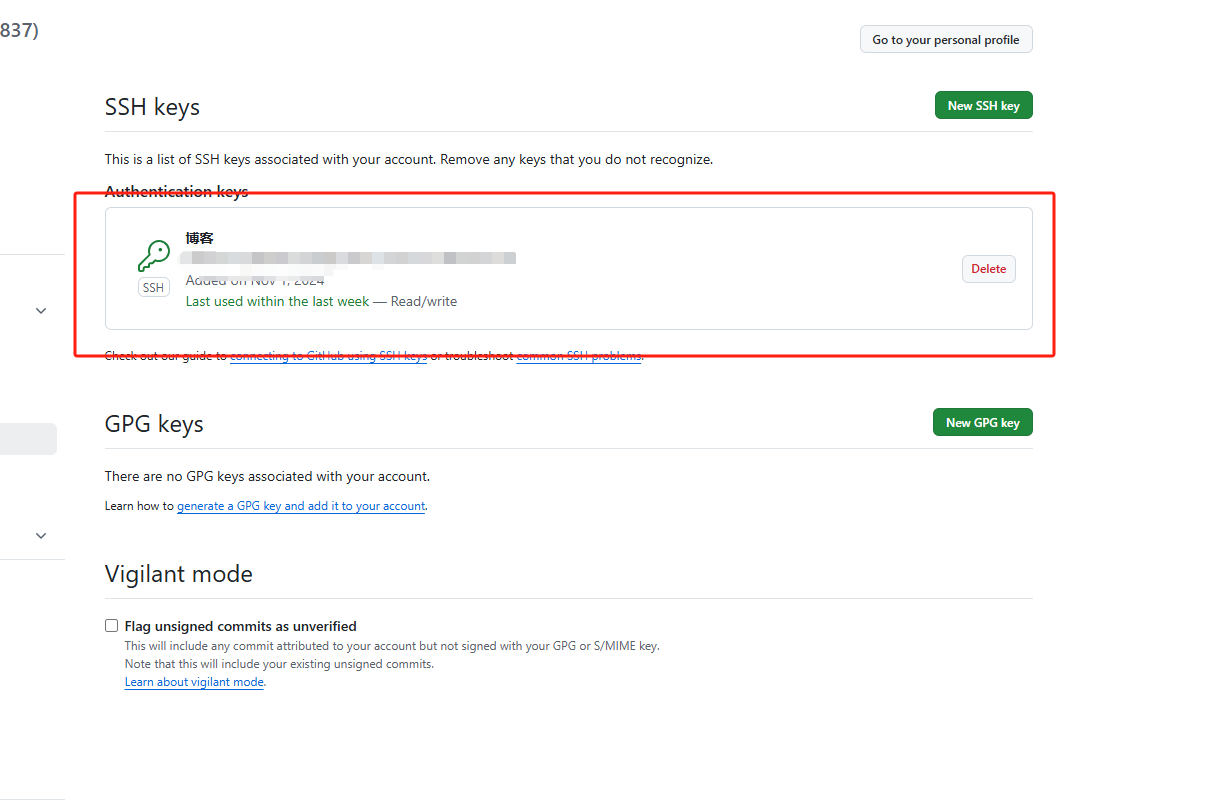
然后到c盘目录(C:)下查找.shh文件,复制cat id_rsa.pub文件内的密钥,将内容全部复制,找到Github Setting keys页面,新建new SSH Key

检查是否设置成功
$ ssh -T git@github.com
看到successfully字样就成功了
五. 连接Hexo与GitHub
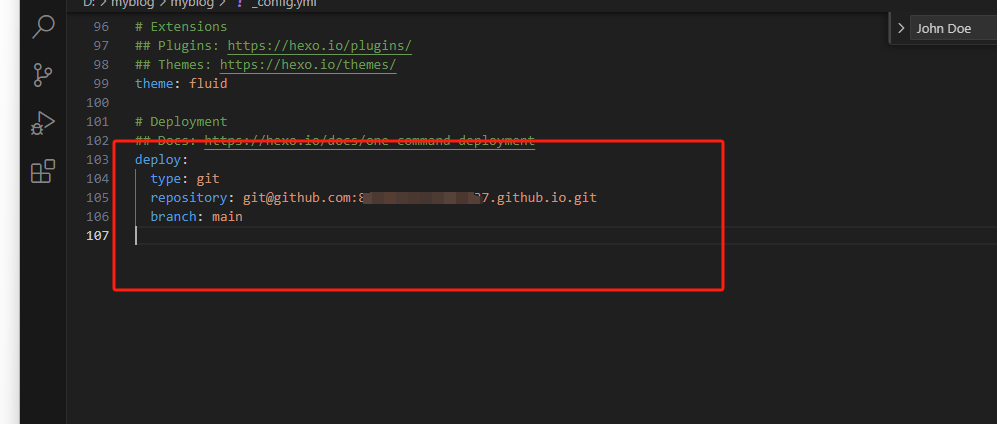
打开blog文件中的_config.yml(即站点配置文件),翻到最后修改为:
deploy: type: git repository:git@github.com:github邮箱/github邮箱.github.io.git branch: main

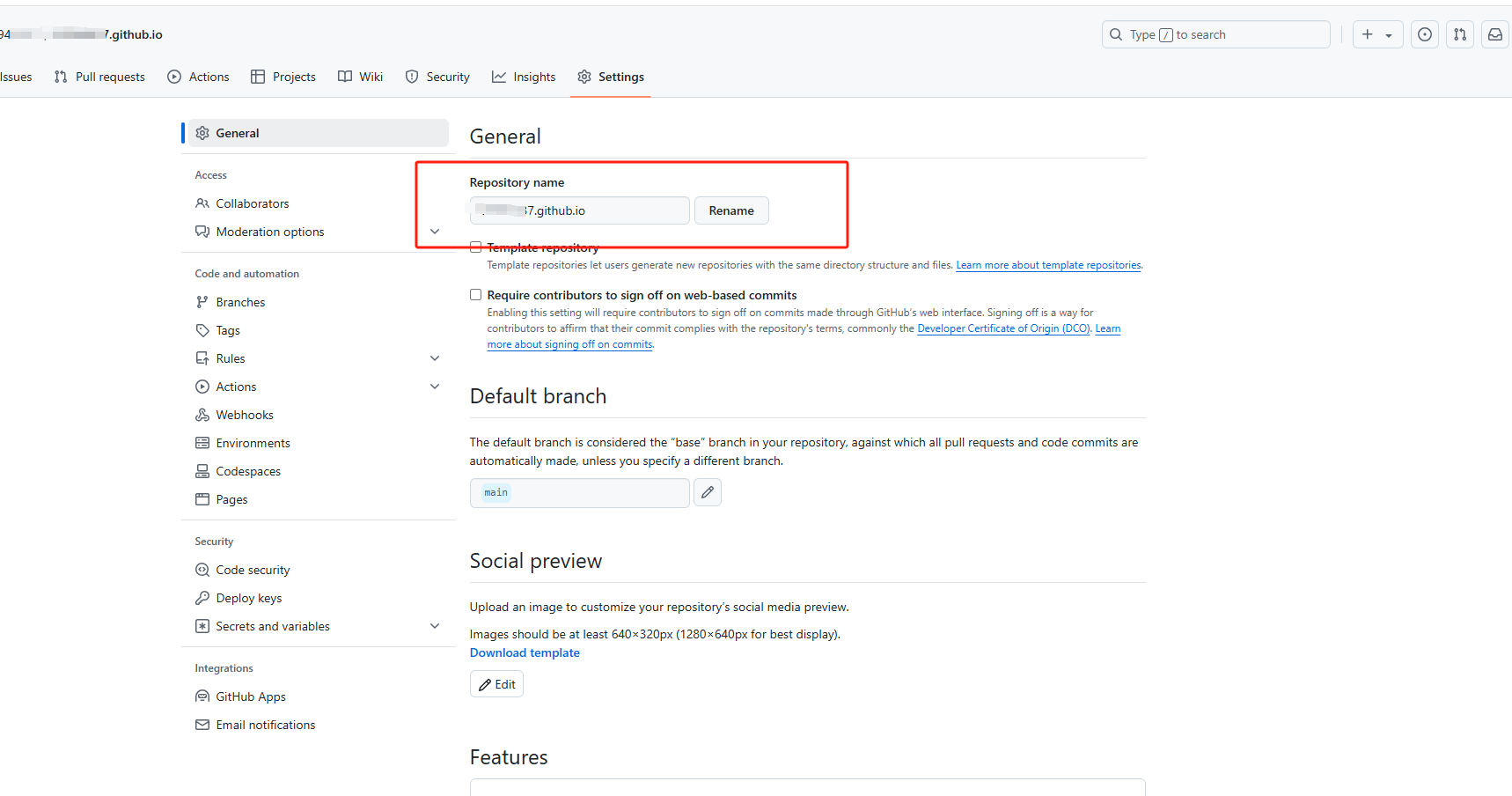
在github上新建一个仓库

最后安装Git部署插件:(在根目录下执行,而不是在git bash里)
npm install hexo-deployer-git --save
这时再输入以下命令:
1 | |
现在就可以使用xxx.github.io来访问你的博客啦
例如:我的用户名是85941837,那么我的博客地址就是85941837.github.io
六. 配置域名
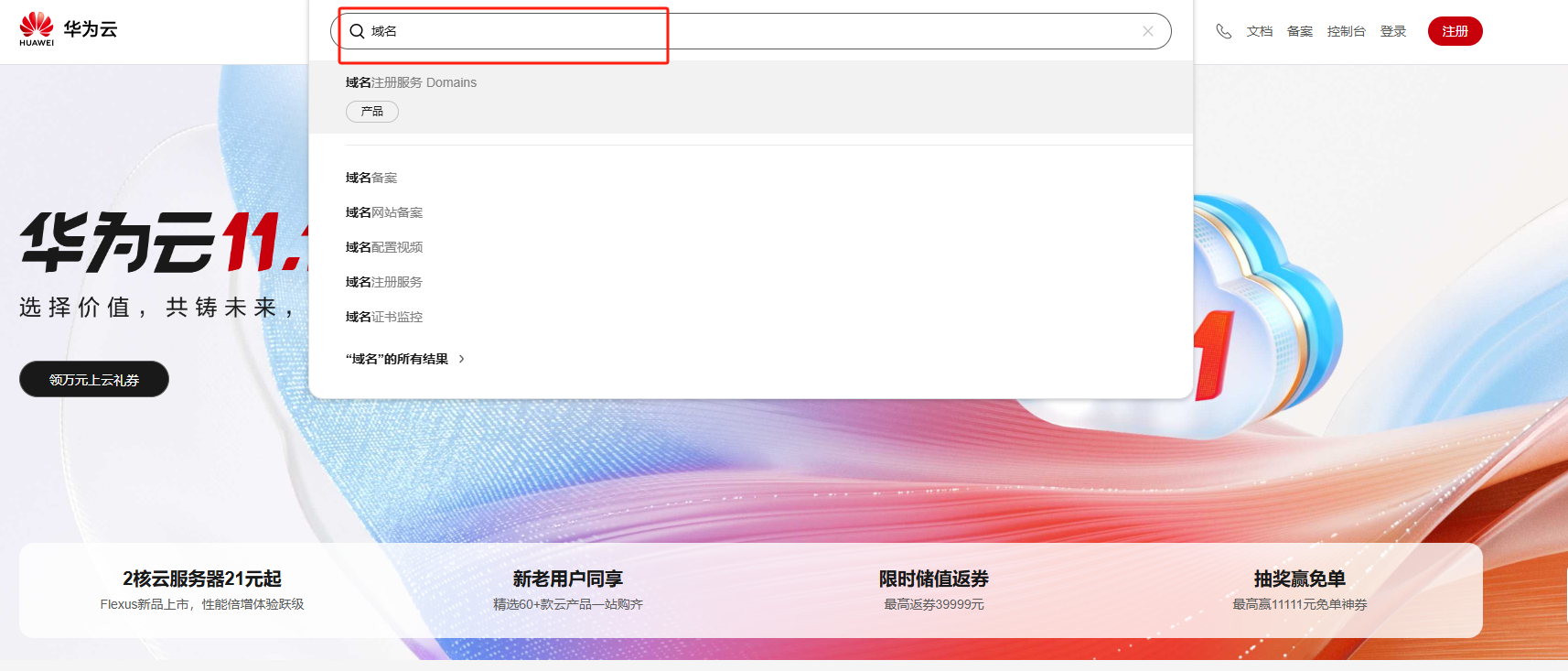
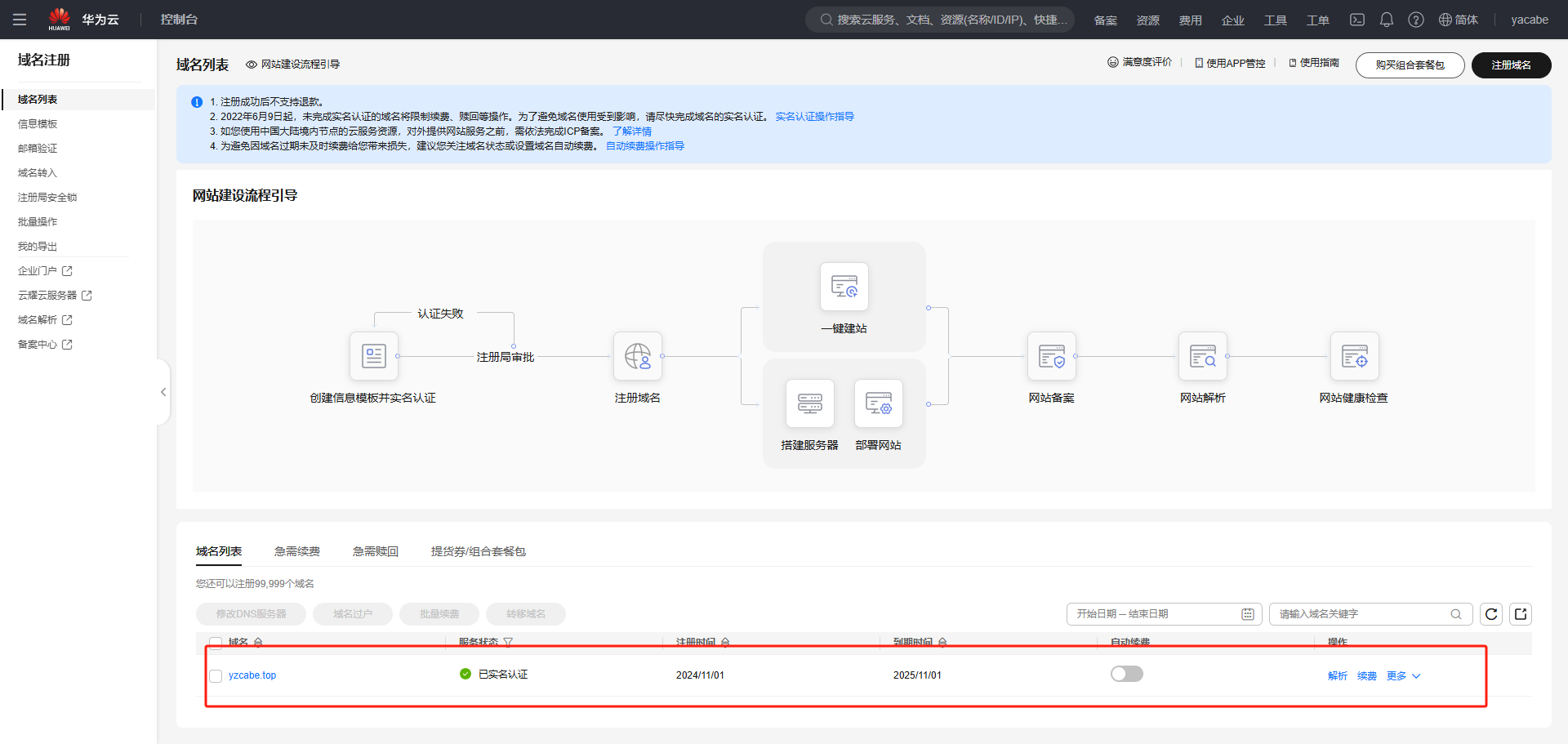
在华为云上购买域名,在查询上搜索域名

购买域名,第一次购买需要填写信息模板

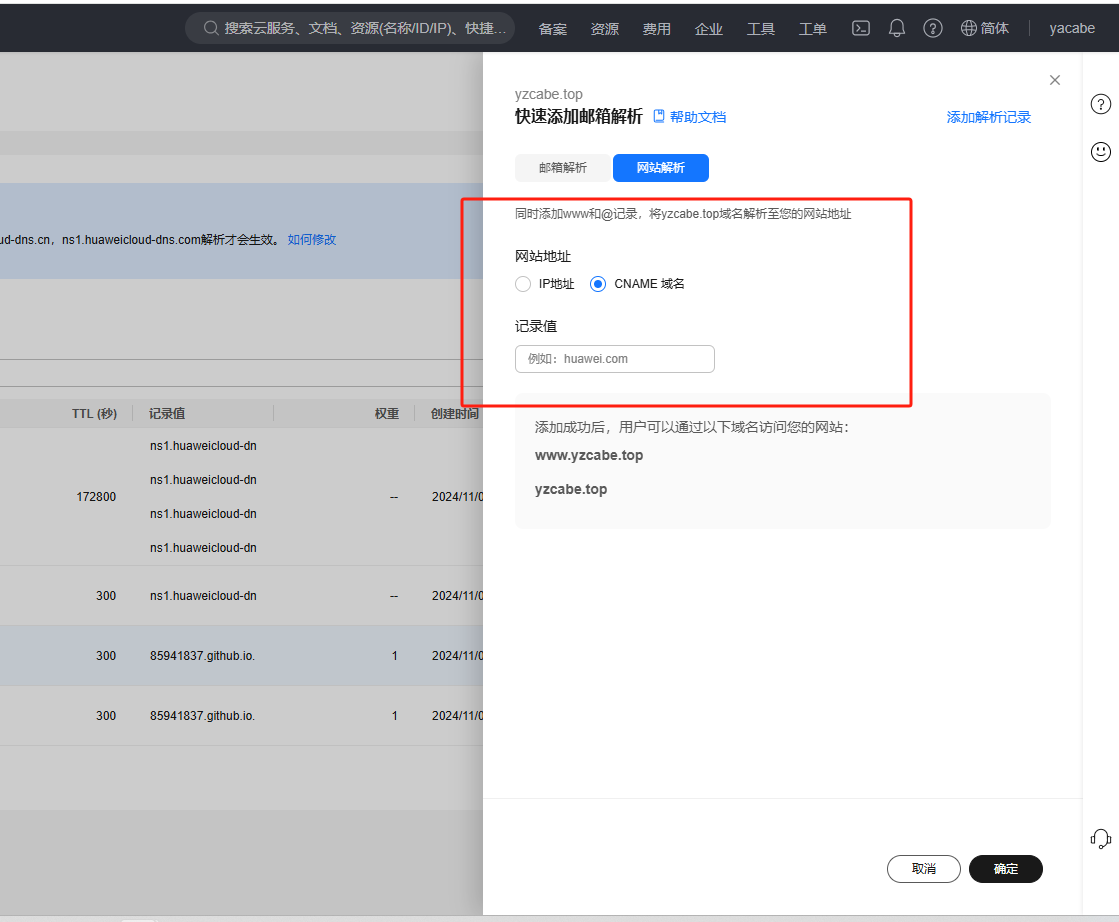
然后进行域名解析,

点击快速添加域名解析,选择网站解析中提供的cname域名,将github上的xxx.github.io填写上即可。

七. 其他
hexo d 部署后总需要重新改域名解决办法
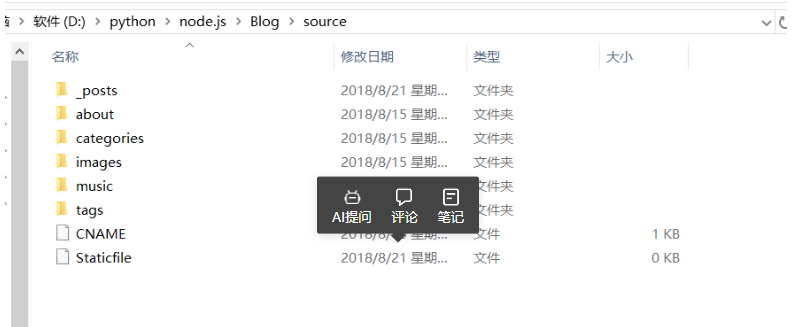
在source目录下(不是hexo根目录下),创建一个CNAME文件,可以用sublime创建,然后保存成(All files格式)CNAME文件里写自己新的域名

hexo g 重新生成一下
hexo d 部署到github上
hexo 上传图片本地不加载预览
修改配置文件,修改站点配置_config.yml,将
post_asset_folder 设置为 true,
然后安装插件:
1 | |
如果你使用的是插件,当生成预览的时候,可能依旧无法正常查看图片。
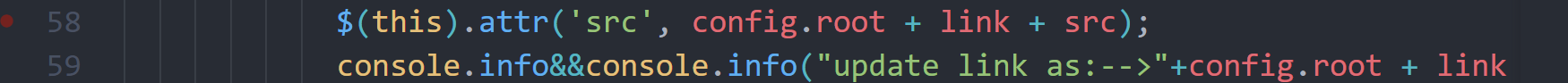
具体的修改也很简单,我们只需要到 node_modules 中找到
hexo-asset-image,并将 58、89 行的

修改为:
1 | |
然后就能正常显示图片了 ( * ^ _^ * )